帮助 10W 人入门并进阶前端
微信扫码关注我,和我一起成长
Copyright © 2020 素燕
开始编程之前需要找到一个写代码的编辑器,前端开发有非常多的编辑器,比如 Sublime Text、WebStorm,但是我劝你还是使用 VSCode,它由微软开发,具有强大的插件系统,前端人都在用的编辑器,总之非常好用。
我这里只以 mac 为例,相信在 window 上你也能够搞顺利安装。
1、在官网 VSCode 上下载 Mac 版的安装包;
2、下载完成后,从下载列表中找到下载好的压缩文件进行解压(双击鼠标);
3、选中 VSCode 的图标,把它拖到 Aplication 目录下;
4、在 Aplication 目录下打开 VSCode;

cd ~/Desktop
mkdir 1-1-first-html
2、把文件夹 1-1-first-html 用 VSCode 打开,不知道咋打开直接把文件拖到 VSCode 中。
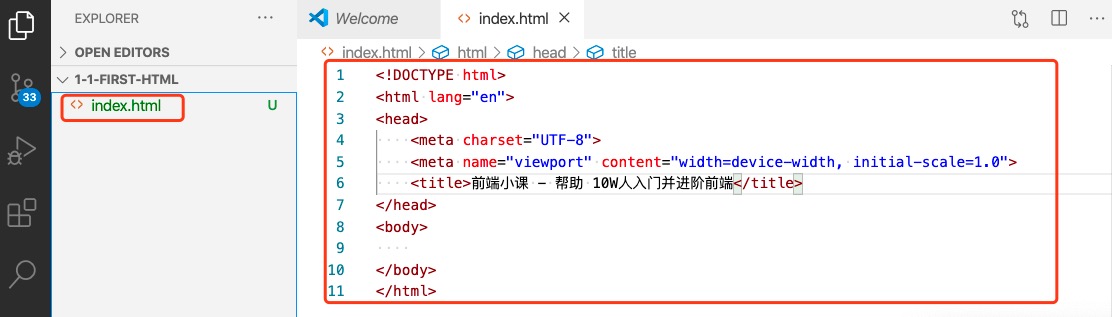
3、创建一个文件 index.html,并输入代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端小课 - 帮助 10W人入门并进阶前端</title>
</head>
<body>
</body>
</html>

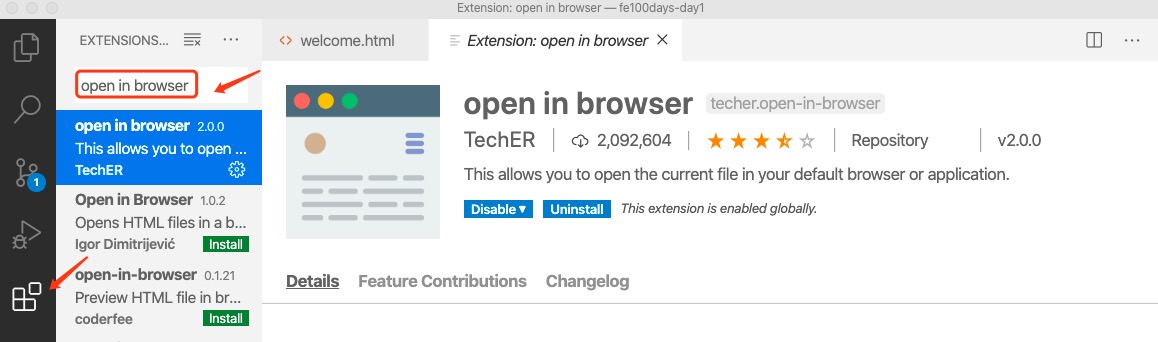
安装插件如图:

学完本节内容能够创建一个 HTML 文件,并在浏览器中预览即可。更多内容可查看 第1天:开篇词,开发环境准备
← 序言 第2课 · 需要掌握的浏览器知识 →