# 1.1 开发利器 VSCode
开始编程之前需要找到一个写代码的编辑器,前端开发有非常多的编辑器,比如 Sublime Text、WebStorm,但是我劝你还是使用 VSCode,它由微软开发,具有强大的插件系统,前端人都在用的编辑器,总之非常好用。
# 安装使用
我这里只以 mac 为例,相信在 window 上你也能够搞顺利安装。
1、在官网 VSCode 上下载 Mac 版的安装包;
2、下载完成后,从下载列表中找到下载好的压缩文件进行解压(双击鼠标);
3、选中 VSCode 的图标,把它拖到 Aplication 目录下;
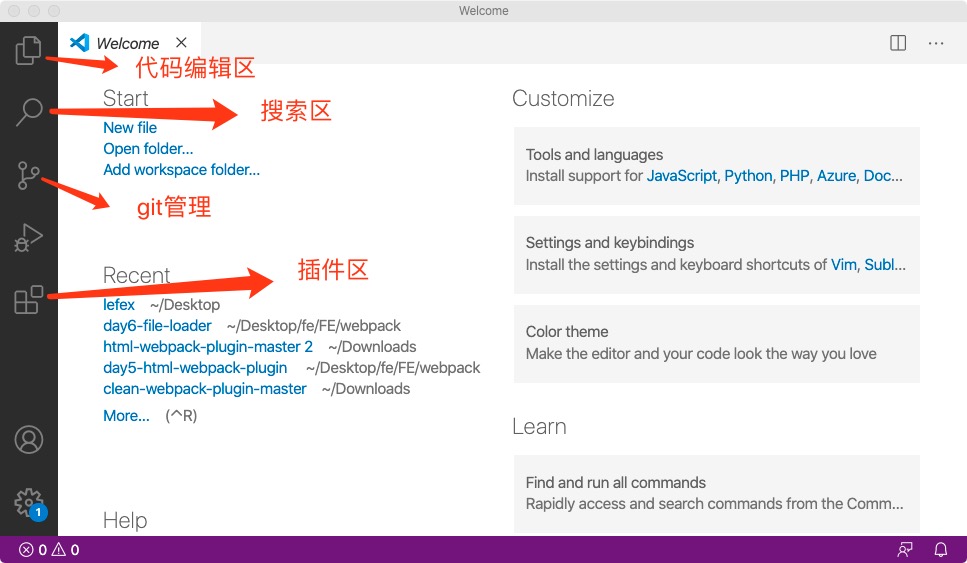
4、在 Aplication 目录下打开 VSCode;

# 创建一个项目
- 1、我们在桌面上创建一个文件夹:
cd ~/Desktop
mkdir 1-1-first-html
1
2
2
2、把文件夹
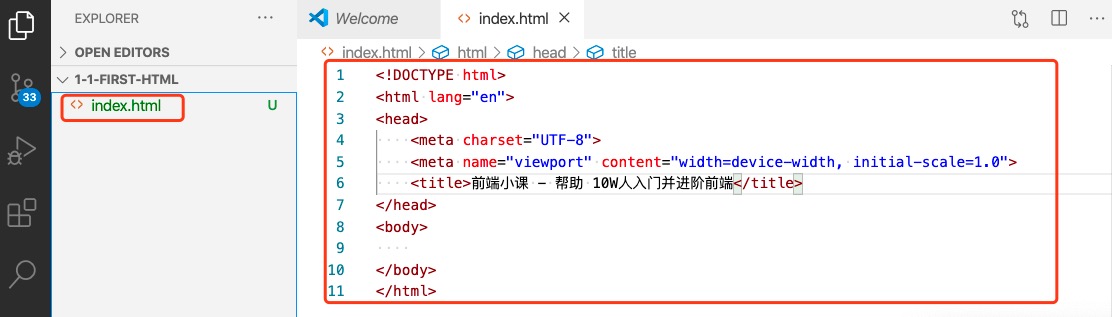
1-1-first-html用 VSCode 打开,不知道咋打开直接把文件拖到 VSCode 中。3、创建一个文件
index.html,并输入代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端小课 - 帮助 10W人入门并进阶前端</title>
</head>
<body>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

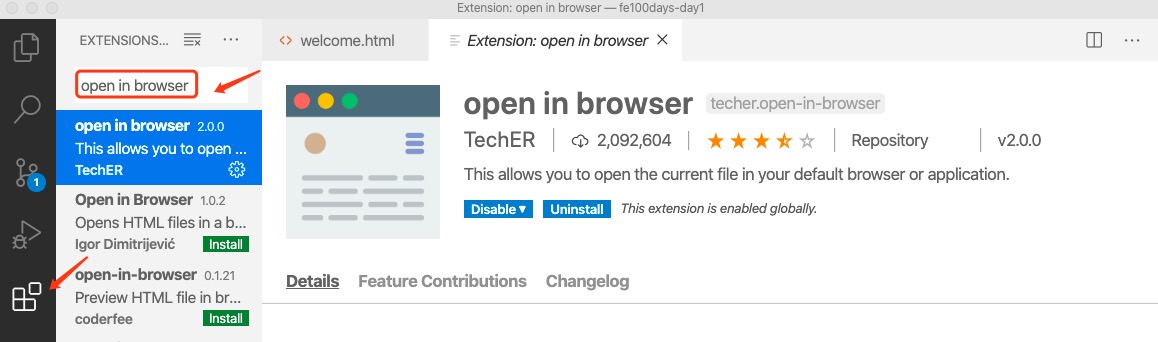
- 4.在浏览器中打开这个文件,这里有个小技巧可以安装一个 open in browser 插件,直接点击右键 - 点击 Open In Default Broswer,即可在浏览器中打开这个 HTML 文件。
安装插件如图:

# 常用的插件
- vscode icons 给你的文件加一个漂亮的图标;
- Git Blame 显示代码是谁写的;
- open in browser 用浏览器打开 html
- px to rem 把 px 转换为 rem
学完本节内容能够创建一个 HTML 文件,并在浏览器中预览即可。更多内容可查看 第1天:开篇词,开发环境准备